No idea?

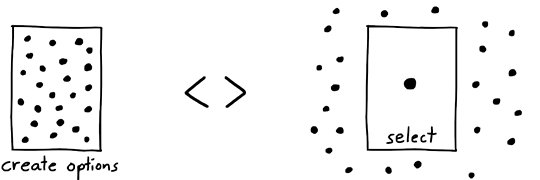
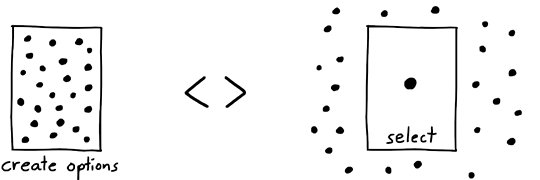
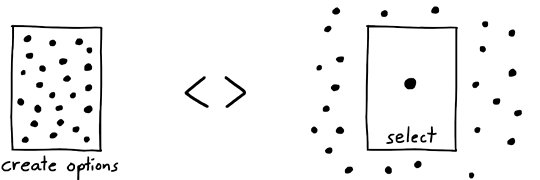
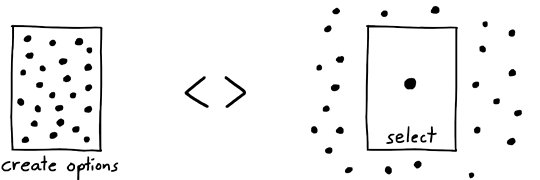
The basic recipe for good ideas is really simple:
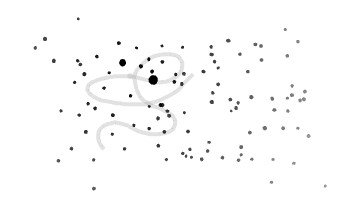
Just create a lot of options and then pick the best one.

But why is that so hard?
Because for each of those two steps we need to be in a different mood.
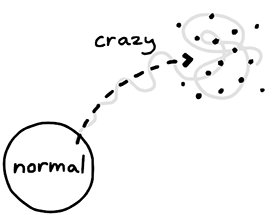
The crazy mood
We have a lot of ideas—all the time. But most of them… are pretty stupid. This is why we stick to what is normal, what has worked before. We stick to convention. This protects us from making stupid decisions.

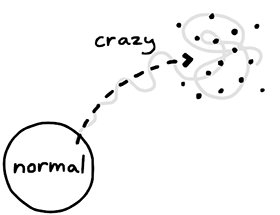
But when we need new ideas this normal way of thinking doesn’t work. The new ideas are outside of what is normal, they live among the crazies.
To catch them we have to become crazy—well, at least a little. With “crazy” I mean: We have to step outside convention and disrupt our normal way of thinking.

But first we must prepare: We need to know roughly what we want. For example, if we want to think up an original birthday present for someone, then we should do a little research about this person’s everyday life. Knowledge is the raw material for ideas.

We should also establish a rough direction for our idea hunt. Should the birthday present be useful? Should it make the person laugh?

Now we can let our thoughts run wild—and I mean: wild! Everything is welcome: the banal, the obvious, the outrageous, the megalomaniac, the awkward, and of course the downright stupid—bring them on!

The only problem is: there is a nagging censor in the back of our minds—or sometimes sitting across from us—who is eager to point out which ideas are bad and why.
Here is a trick to shut the censor up: Focus on quantity! For example, make it a game to come up with 100 stupid ideas in 10 minutes. Then we simply don’t have time to judge. And this opens the floodgates for our crazy creative mind.
And those ideas are flaky, which is why we have to be quick. Write them down! Make drawings! Don’t let them get away.
Oh, and have fun! Ideas are attracted to laughter.
But isn’t that silly? Why would we collect a pile of stupid ideas?

Because the good ideas are hiding among them!
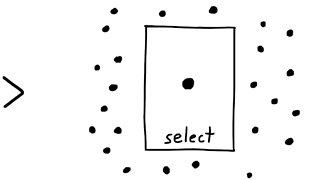
Of course, if we stay in the crazy mood we won’t be able to spot them. This is why—after we have gathered a huge number of ideas—we have to switch to the sober mood.
The sober mood
Now it is time to bring back that critic in us and be reasonable. Because the good news is: We are not staring at a blank piece of paper anymore. But the bad news is: We are also looking at a lot of nonsense.

It is time to separate the wheat from the chaff. We start by structuring the ideas. Are some of them similar? Do we like some of them, even though they are stupid? Why?

We also run thought experiments to figure out how these ideas could work and ask the question „What if…?” So for example, you want to give the person an elephant as a birthday present because he likes elephants. Maybe that is a bit too much responsibility. What if we went to the Zoo instead?

We are not simply excluding bad ideas. We try to come up with ways to make them work. But of course, at some point, we have to make decisions—and chuck the bad ones in the bin.

If we are lucky, then we might end up with one or two ideas to work with.

If we are not, then we can rephrase our initial goal, gather more information, or simply sleep on it—and start the whole process again.
What could possibly go wrong?
Three things:
Danger 1: Lost in crazy
It is tempting to stay crazy and keep generating stupid ideas forever. After all, it’s fun!

We might even fool ourselves and mistake confusion with creativity. But let’s remember: An idea is not innovative if we do not order, test, and refine it. New is not always better. We need the sober mood!
Danger 2: Stuck in convention
On the other hand, if we don’t leave our conventional way of thinking—we are stuck. We stare at white sheets of paper.

This is boring. We need the crazy mood!
Danger 3: Choke
We must do both of these phases, but—and this is important: We must not do them at the same time!

We can’t be wild and orderly at the same time, just like we can’t breathe in and out at the same time. We must alternate between the two phases—and with it our moods.
This is why, when we are in the crazy phase, we must silence our nagging inner critical voice.
This is also why we should not suddenly go crazy and “have new ideas” while our orderly mind is trying to make sense and clean up our mess.
We have to do one phase at a time.

Know where you are (right now)
The key to good new ideas is to control these two moods.
We must learn to switch between crazy and orderly and make it a creative habit.
If we work in teams we need to agree on which phase we are currently in.
I like to condition myself to make this switch easier. I use rituals, for example by arranging stimulating drawing tools or preparing a strong cup of tea. I sometimes work in different locations for different moods.
Yet my most important tool is drawing. Read “How to draw ideas” to find out about 4 ways in which drawing can boost our creativity.
Before you go
If you enjoyed this article, then subscribe to my mailing list to receive more animated stories!
The post The Creative Switch appeared first on Ralph Ammer.
